
【Vue + vue-cli】axiosでAPI通信をしてみる

目次
今回は、Vueにてaxiosを使って、API通信をしてみます。
今回も下記の記事のデータを流用します。
https://www.dailyupblog.com/web_development/742/
※vue-cliを使用しています。
Web APIはWeb開発の場では欠かせない知識です。
それではいきましょう。
Web APIとは
ここではざっくりとWeb APIについて触れておきたいと思います。
APIとはApplication Programming Interfaceの略で、アプリケーションなどのサービスで扱うデータを外部プログラムから扱うための機能を提供するインターフェースのことです。
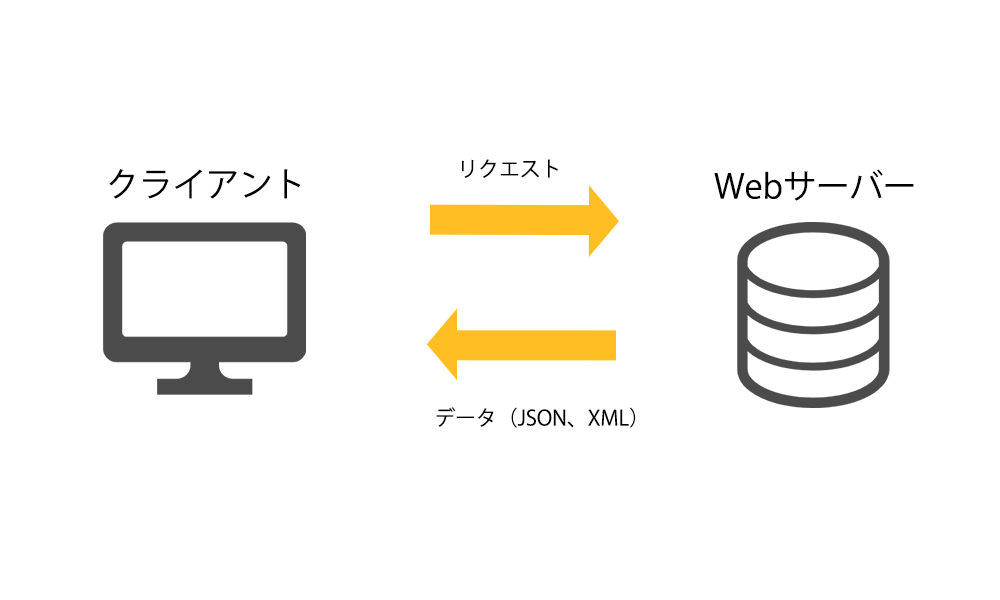
Web APIはほとんどがHTTPによって通信を行います。
例えば、APIプログラムを自作した場合、その自作したプログラムファイル等をサーバー上にアップロードします。
そこにクライアント側からHTTPリクエストを送ることで動作し、そのレスポンスが返ってきます。

Web APIの説明について下記の記事がわかりやすかったので、是非ご参考ください。
WebAPIについての説明
https://qiita.com/busyoumono99/items/9b5ffd35dd521bafce47
axiosとは
axiosとは、ブラウザやnode.js上で動くPromiseベースのHTTPクライアントです。
APIをクライアント側で叩く時に、axiosを使って、リクエストを飛ばして、レスポンスを受け取ることができます。
axiosは非同期的にHTTP通信が行えます。
Vueでは非同期通信でAPIを叩く時はこのaxiosがスタンダードとなっています。
axiosでのAPI通信の実装
今回は、公開されているAPIをaxiosを使って実際にたたいてみようと思います。
簡易的なアプリケーションを作ります。
今回、使用するAPIは以下です。
都道府県情報取得 API
http://geoapi.heartrails.com/api.html#prefecture
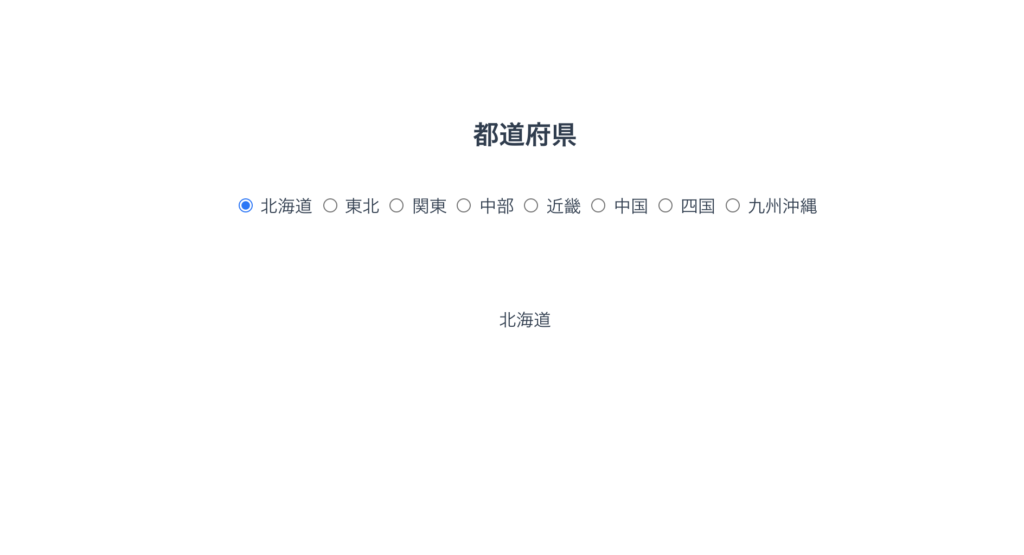
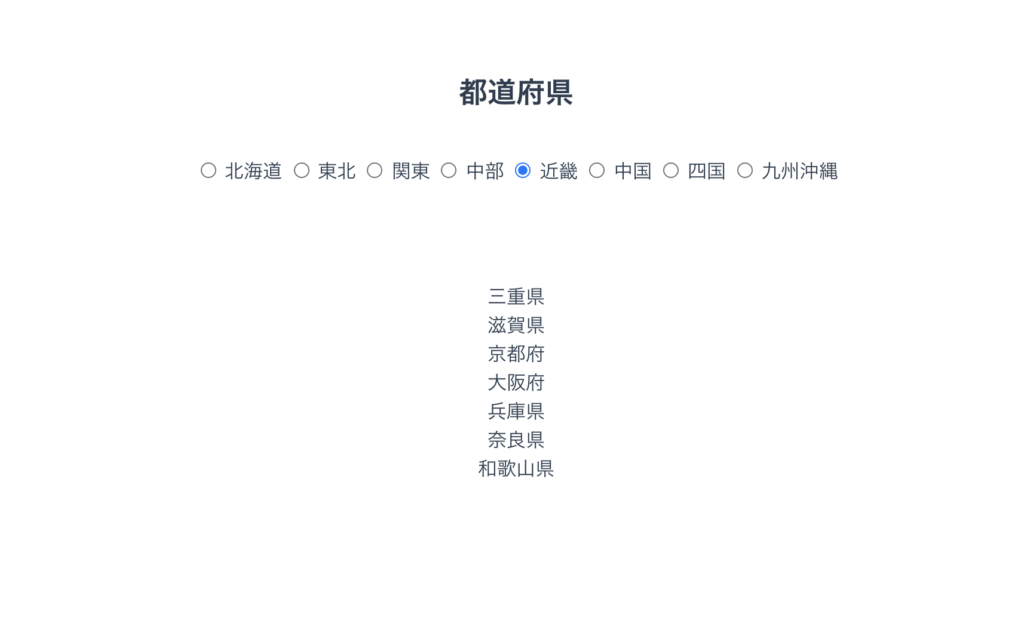
上記の都道府県情報取得APIで地域別に絞り込める都道府県表示アプリケーションを作ります。
axiosの導入
まず、axiosをインストールします。
下記コマンドを実行してください。
//npmの場合
npm install --save axios vue-axios
//yarnの場合
yarn add axios vue-axiosインストールが完了したら、main.jsを開いて、下記のように記述してください。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from "vue";
import axios from "axios";
import VueAxios from "vue-axios";
Vue.config.productionTip = false;
Vue.use(Vuex);
Vue.use(VueAxios, axios);
/* eslint-disable no-new */
new Vue({
el: "#app",
components: { App },
template: "<App/>"
});追記するのは下記の三つです。
import axios from "axios";
import VueAxios from "vue-axios";
Vue.use(VueAxios, axios);これで、axiosを使えるようになりました。
axiosを使ってデータをGETする
それでは都道府県情報取得APIを叩いてデータをGETしてみましょう。
最初に今回のデータの全てを先にお見せします。
Top.vueを開いて下記のように記述してください。
<template>
<main>
<div>
<h2>都道府県</h2>
<div class="input_area">
<input type="radio" id="hokkaido" value="北海道" v-model="value" @change="getPrefectures()" />
<label for="hokkaido">北海道</label>
<input type="radio" id="touhoku" value="東北" v-model="value" @change="getPrefectures()" />
<label for="touhoku">東北</label>
<input type="radio" id="kantou" value="関東" v-model="value" @change="getPrefectures()" />
<label for="kantou">関東</label>
<input type="radio" id="chubu" value="中部" v-model="value" @change="getPrefectures()" />
<label for="chubu">中部</label>
<input type="radio" id="kinki" value="近畿" v-model="value" @change="getPrefectures()" />
<label for="kinki">近畿</label>
<input type="radio" id="chugoku" value="中国" v-model="value" @change="getPrefectures()" />
<label for="chugoku">中国</label>
<input type="radio" id="shikoku" value="四国" v-model="value" @change="getPrefectures()" />
<label for="shikoku">四国</label>
<input
type="radio"
id="kyushu_okinawa"
value="九州"
v-model="value"
@change="getPrefectures()"
/>
<label for="kyushu_okinawa">九州沖縄</label>
</div>
<div class="result_area">
<ul>
<li v-for="item in result.response.prefecture" :key="item">{{ item }}</li>
</ul>
</div>
</div>
</main>
</template>
<script>
export default {
data () {
return {
value: "",
result: {
"response": {
"prefecture": []
}
},
changed: false
}
},
created () {
this.axios.get("http://geoapi.heartrails.com/api/json", {
params: {
method: "getPrefectures",
area: "北海道"
}
})
.then(response => {
this.result = response.data
})
.catch(err => {
console.error(err)
})
},
methods: {
getPrefectures: function () {
this.axios.get("http://geoapi.heartrails.com/api/json", {
params: {
method: "getPrefectures",
area: this.value
}
})
.then(response => {
this.result = response.data
})
.catch(err => {
console.error(err)
})
}
}
}
</script>
<style scoped>
main {
height: calc(100vh - 152px);
padding: 3% 0;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
h2 {
margin-bottom: 1.5em;
}
.input_area {
margin-bottom: 15%;
}
.result_area {
min-height: 300px;
}
ul {
padding-left: 0;
}
ul li {
list-style: none;
}
</style>一つずつ解説していきます。
まず下記はaxiosを使ったGETの基本的な書き方です。
this.axios.get("API URL")
.then(response => {
this.格納する変数名 = response.data
})
.catch(err => {
console.error(err)
})上記のようになります。
レスポンスされたデータはJSON形式の場合がほとんどですので、あらかじめ用意しておいた配列に格納します。
そして、今回は地域ごとに選択式にして、表示する都道府県が変わるような仕様にします。
今回使った都道府県情報取得APIはパラメータ※に指定の地域名をUTF-8形式の文字列を入れると、その地域の都道府県だけをGETするようにできるため、これを使います。
※パラメータとはURLの末尾に付け加える変数のことです。この変数にデータを格納することで、リクエスト先にデータを送ることができます。
→https://www.○○○.com?パラメータ名=値
axiosにてパラメータを設定する場合は下記のように記述します。
this.axios.get("API URL", {
params: {
パラメータ名: 値
}
})
.then(response => {
this.格納する変数名 = response.data
})
.catch(err => {
console.error(err)
})そして、今回の例をみてみると、この形式の書き方で2つaxiosの記述を書いています。
created () {
this.axios.get("http://geoapi.heartrails.com/api/json", {
params: {
method: "getPrefectures",
area: "北海道"
}
})
.then(response => {
this.result = response.data
})
.catch(err => {
console.error(err)
})
},
methods: {
getPrefectures: function () {
this.axios.get("http://geoapi.heartrails.com/api/json", {
params: {
method: "getPrefectures",
area: this.value
}
})
.then(response => {
this.result = response.data
})
.catch(err => {
console.error(err)
})
}
}created()とmethods内にそれぞれ書いています。
created()の方は、ページを開いて、インスタンスが生成された後に一度「北海道」だけ取得するようにしています。
これは初期値を北海道とするためにこのタイミングで読み込ませました。
二つ目は関数として、記述しており、地域名は「this.value」として、ラジオボタンで選択された値をパラメータで送るようにしています。
ラジオボタンの値はv-modelを使って、valueデータと連動するようにしています。
そして、「@change=”getPrefectures()”」と、ラジオボタンがチェックされるたびに関数を呼び出して、axiosでリクエストを飛ばしています。
これでブラウザを開いてページを確認してみてください。


まとめ
今回はVueにて、axiosを使ったAPI通信についてやってみました。
今回は簡単な概要と実装のみやってみましたが、データをPOSTしたり、自作のAPIをたたいてみたりとまだまだできることは多いので、今後もaxios関係の記事は書いていこうと思います。
Vue初心者の方は是非axiosとWeb APIへの理解を深めていってください。
それでは今回はここまで
お疲れ様でした!