【Netlify + Nuxt.js】Netlify FormsとNuxt.jsでお問い合わせフォームを作成

目次
サイトに欠かせないお問い合わせフォーム。
ですが、サーバーの知識がないと制作するのは困難です。
ただ、ご自身のサイトがNetlifyで公開しているのであれば、話は別です。
Netlifyには簡単にお問い合わせフォームの設置ができる「Netlify Forms」というものがございます。
これを使えば、サーバー知識のない方でも簡単にお問い合わせフォームを作ることができるので、是非本記事を参考にしてください。
今回は、Nuxt.jsで作ったサイトにお問い合わせフォームを設置することとします。
過去にNetlifyでVue.jsで作ったサイトを公開する手順を紹介しているので、よければそちらも併せてご確認ください。
【Vue + Netlify】NetlifyでVueサイトを公開してみた
https://www.dailyupblog.com/web_development/848/
Netlify Formsとは?
「Netlify Forms」とは、Netlifyで使用できる機能の一つで、簡単にお問い合わせフォームなどのフォーム機能を実装することができます。
Netlify Forms
https://www.netlify.com/products/forms/
特にサーバー知識を必要とせず、初心者の方でも簡単に導入することができます。
また、設定も簡単なので、実装のハードルは低く、工数を大幅に削減することが可能です。
Netlify Formsでできることは
- フォーム機能の実装(メールの送信機能)
- サンクスページへリダイレクト
- スパム対策の実装(honeypot field / reCAPTCHA2)
です。
逆にできないこともあり、自動送信メールの送信などは基本的には機能としては備わっていません。
やり方によっては、実装可能ですが、Netlify Functionsなどを使ってカスタマイズしなければならないため、ハードルは上がるでしょう。
今回は、自動送信メールのやり方は割愛しようと思います。
また、スパム対策でreCAPTCHAも実装可能ですが、V2しか実装できません。
V3はまだNetlifyでは非対応なので、実装不可です。
Nuxt.jsでNetlify Formsを使ってみよう
今回は、Nuxt.jsでNetlify Formsを使ってみましょう。
フォームの準備
Nuxt.jsのプロジェクトファイルを用意してください。
Nuxt.jsの準備の手順は下記にまとまっていますので、ご参照ください。
【Vue + Nuxt.js】Nuxt.jsとは?〜環境構築まで
https://www.dailyupblog.com/web_development/860/
今回は特にデザインはせずにnetlify formsの動作だけをみたいので簡易的なものを用意しました。
pages > index.vue
<template>
<div class="container">
<form
class="contact_form"
name="contact"
method="POST"
>
<div class="contact_item">
<label for="name">お名前</label>
<input type="text" id="name" name="name" autocomplete="name" />
</div>
<div class="contact_item">
<label for="email">メールアドレス</label>
<input
type="email"
id="email"
name="email"
autocomplete="email"
/>
</div>
<div class="contact_item">
<label for="message">お問い合わせ内容</label>
<textarea id="message" rows="12" name="message"></textarea>
</div>
<div class="contact_submit">
<button type="submit">送信</button>
</div>
</form>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
<style scoped>
.container {
max-width: 800px;
margin: 0 auto;
}
.contact_form .contact_item {
display: flex;
margin-bottom: 2%;
}
.contact_form .contact_item label {
width: 20%;
}
.contact_form .contact_item input,
.contact_form .contact_item textarea {
width: 80%;
}
.contact_form .contact_submit {
text-align: center;
}
</style>nuxt.jsデータが用意できたら、次のステップです。
プロジェクトファイルをNetlifyにデプロイ
先ほど制作したフォームをNetlifyにデプロイしておきましょう。
netlifyのデプロイ方法は下記にまとめていますので、ご参照ください。
【Vue + Netlify】NetlifyでVueサイトを公開してみた
https://www.dailyupblog.com/web_development/848/
プロジェクトファイルをNetlifyにデプロイできたら、一旦公開されたページを開いてみてください。
下記のように表示されたらOKです。

フォームにNetlify formsを連携させる
続いて、このフォームにnetlify formsを連携してみましょう。
pagesのindex.vueを開いて、下記のように追記してください。
<template>
<div class="container">
<form
class="contact_form"
name="contact"
method="POST"
data-netlify="true" //追記
>
<input type="hidden" name="form-name" value="contact" /> //追記
<div class="contact_item">
<label for="name">お名前</label>
<input type="text" id="name" name="name" autocomplete="name" />
</div>
<div class="contact_item">
<label for="email">メールアドレス</label>
<input
type="email"
id="email"
name="email"
autocomplete="email"
/>
</div>
<div class="contact_item">
<label for="message">お問い合わせ内容</label>
<textarea id="message" rows="12" name="message"></textarea>
</div>
<div class="contact_submit">
<button type="submit">送信</button>
</div>
</form>
</div>
</template>
//・・・省略上記の「//追記」となっている箇所を追記してください。
詳しくみていきましょう。
data-netlify="true"上記を<form>タグに追記するだけで、Netlify Formsに連携することができます。
なんとこれだけです。
とてつもなく簡単です。
ただ、Nuxt.jsではこれだけでは送信できない場合があります
その場合は下記の作業する必要があります。
<input type="hidden" name="form-name" value="contact" />上記タグを、<form>タグ内の一番上に追記してください。
どうやらNuxtの場合は外からDOM追加できないのでエラーになるので、このHTMLダミーコードを挿入する必要があるとのことでした。
これで完了です。
テスト送信してみる
ここまでできたら、早速テスト送信してみてください。

ブラウザでフォームにアクセスして、項目を入力していき、「送信」ボタンを押してみてください。
下記のような画面が出れば、送信成功です。

そしたら、Netlifyの管理画面に移動してください。
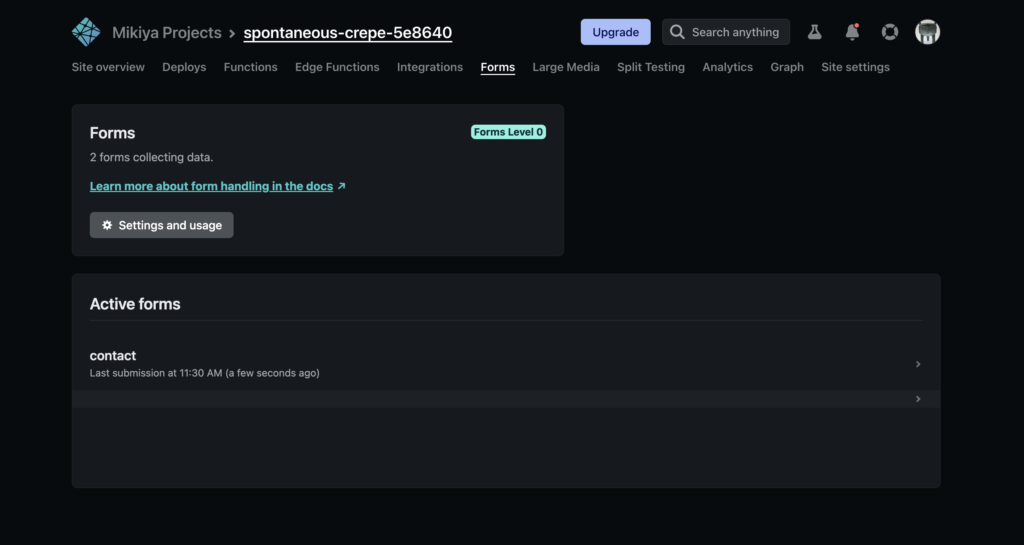
プロジェクトの対象のサイトの管理画面に移動し、画面上部タブの「Forms」をクリックしてください。
すると、「Active forms」の中に「contact」が一つあると思います。
それをクリックしてください。

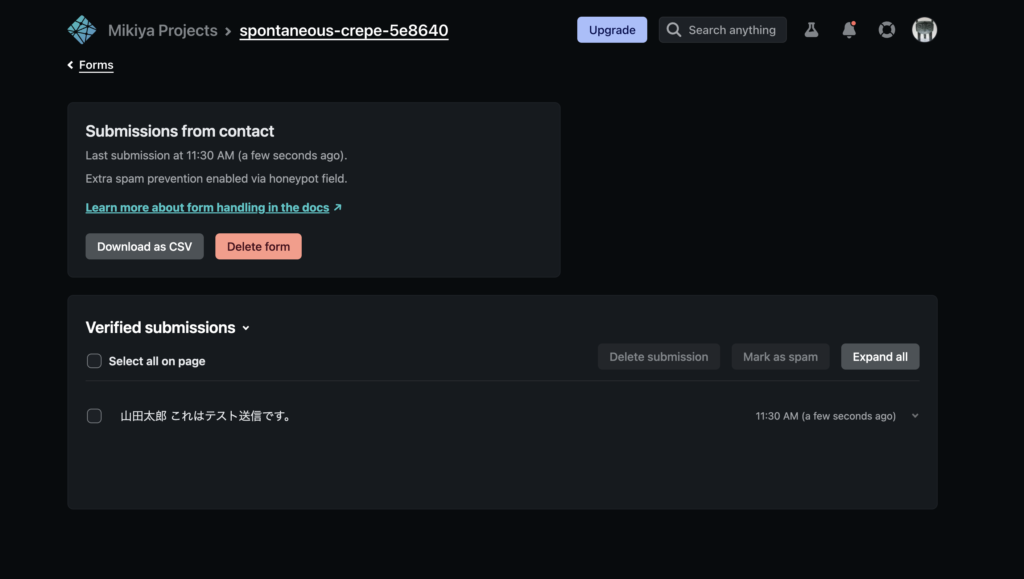
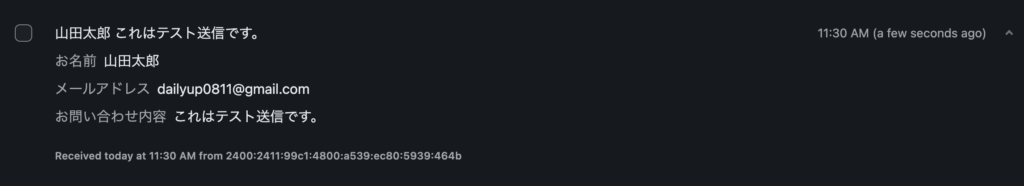
すると、先ほどテスト送信した内容が一覧に表示されていると思います。
どうやら問題なくメールが届いているようですね。
これで送信内容が確認できました。


スパム対策の実装
続いて、フォームにスパム対策を施してみようと思います。
Netlify Formsで実装できるスパム対策は下記です。
- honeypot field
- reCAPTCHA2
今回は、honeypotのみを試してみたいと思います。
これらのやり方は公式でも紹介されているので、ご参考ください。
Spam filters
https://docs.netlify.com/forms/spam-filters/
早速、honeypotをフォームに実装してみたいと思います。
index.vueに下記のように実装してください。
<template>
<div class="container">
<form
class="contact_form"
name="contact"
method="POST"
action="/thanks"
data-netlify="true"
netlify-honeypot="bot-field" //追記
>
<input type="hidden" name="form-name" value="contact" />
<div class="contact_item">
<label for="name">お名前</label>
<input type="text" id="name" name="name" autocomplete="name" />
</div>
<div class="contact_item">
<label for="email">メールアドレス</label>
<input
type="email"
id="email"
name="email"
autocomplete="email"
/>
</div>
<div class="contact_item">
<label for="message">お問い合わせ内容</label>
<textarea id="message" rows="12" name="message"></textarea>
</div>
//追記
<div class="contact_item" v-show="false">
<label for="message">スパムでない場合は空欄</label>
<input type="text" name="bot-field" />
</div>
<div class="contact_submit">
<button type="submit">送信</button>
</div>
</form>
</div>
</template>
//・・・省略honeypotに関して、実装はそこまで難しくないです。
下記を<form>タグに追記してください。
netlify-honeypot="bot-field"その後、honeypot用のinputフォームを設置する必要があります。
このフォームは、サイト上では表示されないものです。
honeypotを動作させるには必要なコードですので、必ず追記してください。
<input type="text" name="bot-field" />これで完了です。
reCAPTCHA2に関しては、今回は割愛しますが、下記記事が参考になりますので、ご覧ください。
Nuxt, Netlify Forms and reCAPTCHA
https://gregives.co.uk/blog/nuxt-netlify-forms-and-recaptcha/
サンクスページの実装
お問い合わせ送信後にデフォルトのままだと、イマイチなので、自作のサンクスページへ飛ぶようにしましょう。
まず、「pages」フォルダの中に「thanks」フォルダを作成して、その中にindex.vueファイルを制作してください。
今回は簡単に下記のように記述してください。
pages > thanks > index.vue
<template>
<p>お問い合わせありがとうございました。</p>
</template>
<script>
import Vue from "vue";
export default Vue.extend({
})
</script>
<style scoped>
</style>そしたら、フォームのコードが書かれているindex.vueに下記のように追記します。
pages > index.vue
<template>
<div class="container">
<form
class="contact_form"
name="contact"
method="POST"
action="/thanks" //追記
data-netlify="true"
netlify-honeypot="bot-field"
>
<input type="hidden" name="form-name" value="contact" />
<div class="contact_item">
<label for="name">お名前</label>
<input type="text" id="name" name="name" autocomplete="name" />
</div>
<div class="contact_item">
<label for="email">メールアドレス</label>
<input
type="email"
id="email"
name="email"
autocomplete="email"
/>
</div>
<div class="contact_item">
<label for="message">お問い合わせ内容</label>
<textarea id="message" rows="12" name="message"></textarea>
</div>
<div class="contact_item" v-show="false">
<label for="message">スパムでない場合は空欄</label>
<input type="text" name="bot-field" />
</div>
<div class="contact_submit">
<button type="submit">送信</button>
</div>
</form>
</div>
</template>
//・・・省略<form>タグに下記のaction属性でリダイレクト先を先ほど制作したthanksページを指定してください。
action="/thanks"これで送信後にサンクスページにリダイレクトさせることができました。
終わりに
今回は、Netlify FormsをNuxt.jsで使用するといったことをしてみました。
基本的な使い方のみをご紹介しましたが、今回紹介したものだけでは正直、不完全なところが多いです。
Netlify Functionsを使った自動返信機能、Nuxt.jsのフォームバリデーションをつける、reCAPTCHAの実装など、今回では調査しきれなかったカスタマイズに関しては、改めて記事にしようと思います。
ただ、本来実装に手間がかかるフォーム機能をここまで簡単に実装できるのは、Netlifyでのサイト運用においてかなりのアドバンテージになるので、積極的に取り入れていってください。