【WordPress】準備編 – WordPressでホームページを作ろう

目次
今回は人気CMSの一つであるWordPressを使ってのホームページ制作の流れをご紹介していきます。
WordPressは世界中で多く利用されているCMSですので、WordPressを使ったホームページ制作のスキルはWeb業界においては必須スキルになりますので、一緒に学んでいきましょう!
また、本記事ではMacの環境で作業していきます。
Windowsに関しては、補足で関連記事を掲載していきますので、ご注意ください。
それでは早速いきましょう。
WordPressとは?
WordPressとは、無料で利用できるCMSの一つです。
そのシェア数は世界的にも多く、世界中のWebサイトの約40%(2021年2月)、CMS市場の65%(2022年1月)はこのWordPressが占めています。
ユーザー数も世界で6,000万人以上にものぼり、多くの方々がWordPressを利用しています。
企業ホームページや個人ブログなど、WordPressで簡単に作ることができます。
WordPressのメリットとしては、
- 無料で利用可能
- プラグインが豊富
- シェア数が多いため、ドキュメントが豊富
- テーマが豊富
- SEOに強い
- 複数人での管理が可能
- カスタマイズしやすい
などが挙げられます。
逆にデメリットとしては
- セキュリティ面の対策が必要(プラグインなどである程度対応可能)
- プラグインを入れすぎると、表示速度に影響が出る
- 大規模サイト制作には向かない(ECサイトや大規模なメディアサイトなど)
個人ブログや企業コーポレートサイト、ポートフォリオサイトなどの中規模なサイト制作においてはかなりおすすめなのがこのWordPressです。
下記、WordPressの公式サイトです。
WordPress公式
https://ja.wordpress.org/
それでは、次からWordPressを使ったホームページ制作の手順に進みたいと思います。
ローカル開発ツールをインストールする
まずは、ローカル環境でWordPressを動作させるために必要なローカル開発ツールをインストールします。
WordPressを自分のPC上(ローカル開発環境)で動作させるには、PHPやデータベースが利用できるようにローカルサーバーを起動させる必要があります。
今回は、ローカルサーバーを起動するために必要なツールをインストールします。
ローカル開発ツールとして、代表的なものに「MAMP」や「XAMMP」などがあります。
どちらでも大丈夫です。
※Mac環境なら「MAMP」、Windows環境なら「XAMMP」がいいと思います。
今回はMAMPを利用していきたいと思います。
MAMPインストール
https://www.mamp.info/en/mac/
XAMMPインストール
https://www.apachefriends.org/jp/index.html
インストールが完了したら、WordPress用のデータベースを作成する必要があります。
MAMPを起動しましょう。
そうすると、下記のようなウィンドウが表示されます。

右上の「WebStart」をクリックしましょう。
そうすると、ブラウザで下記ページが開きます。
ページ中段あたりにある「phpMyAdmin」をクリックして、「phpMyAdmin」に飛びましょう。

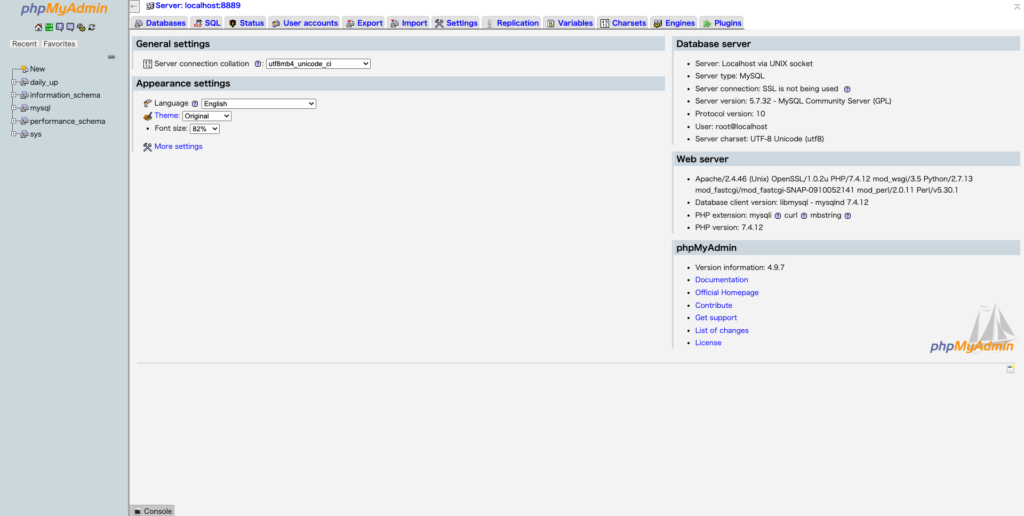
phpMyAdminは下記ページになります。

左メニューから「New」をクリックし、新しいデータベースを作成します。
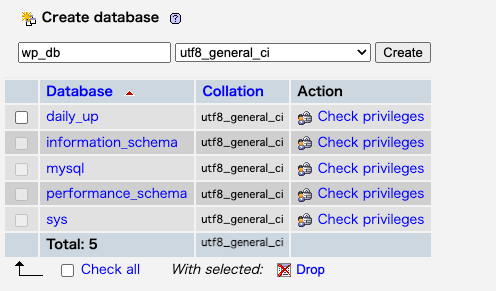
「database name」の入力フォームには作成するデータベース名を入力します。
制作するサイトに関連する名前などを入力しましょう。
※半角英数字で、文字間にスペースは開けずにアンダーバーで繋げましょう。
今回は、wordpress制作のテスト用途して、「wp_db」という名前で作成します。
横のプルダウンメニューは「utf8_general_ci」にしてください。

「Create」ボタン押下後、左のデータベース一覧に今回作成したデータベースが作成されていればOKです。
ここの内容は「XAMMP」であっても流れは同じです。
下記記事にXAMMPでのデータベース作成までの流れが記載されているので、ご参考ください。
https://tanweb.net/2018/12/12/24470/#XAMPP-2
WordPressのダウンロード
続いて、ローカル環境にWordPressをダウンロードしていきましょう。
下記ページから最新版をダウンロードしてください。
https://ja.wordpress.org/download/
ダウンロードすると、ZIPファイルでデータが落ちてきます。
ファイルを展開すると、「wordpress」というデータになります。
この「wordpress」のファイル名を任意のファイル名に変更してください。
※今回はテストサイトということで、「wp_test」とします。
そしたら、このファイルをMAMP内の「htdocs」ディレクトリ内に移動させてください。
その後、ブラウザで「localhost:8888/wp_test/」にアクセスしてみてください。
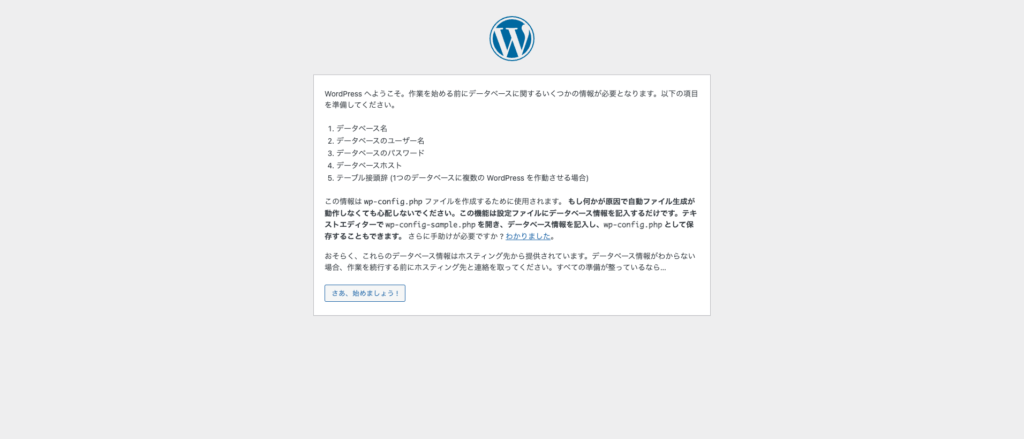
下記、ページが表示されたら成功です。

WordPressの設定
続いて、WordPressの設定作業を行なっていきます。
「localhost:8888/wp_test/」にアクセスしたら、5項目の入力ページになります。
1、データベース名 → 先ほど作成したデータベースの名前を入力(今回ならwp_test)
2、ユーザー名 → MySQLのログイン名
3、パスワード → MySQLのログインパスワード
4、データベースのホスト → MySQLのホスト名(localhostでいいです。)
5、テーブル接頭辞 → wp_
上記の内容で入力しましょう。
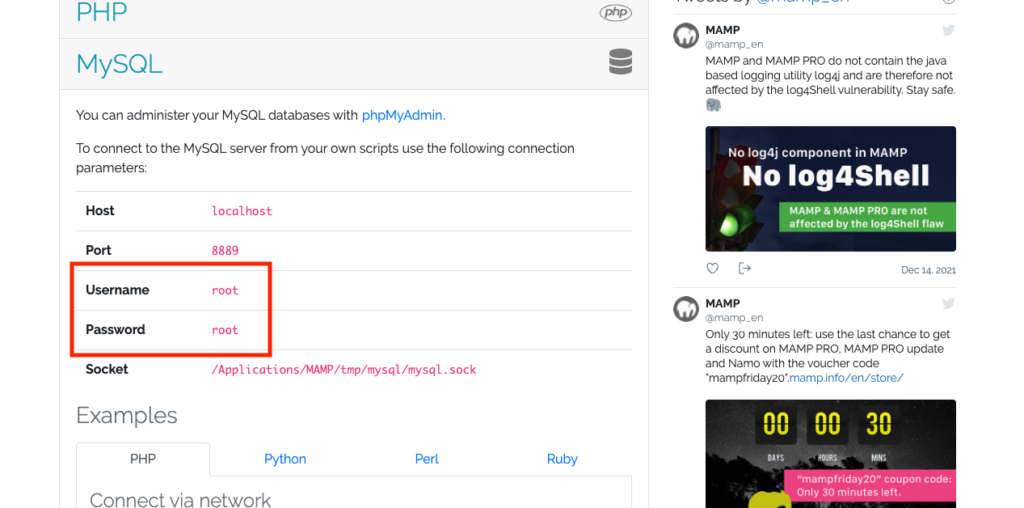
なお、MAMPであれば、ユーザー名とパスワードは下記に記載がありますので、ここのものを入力しましょう。

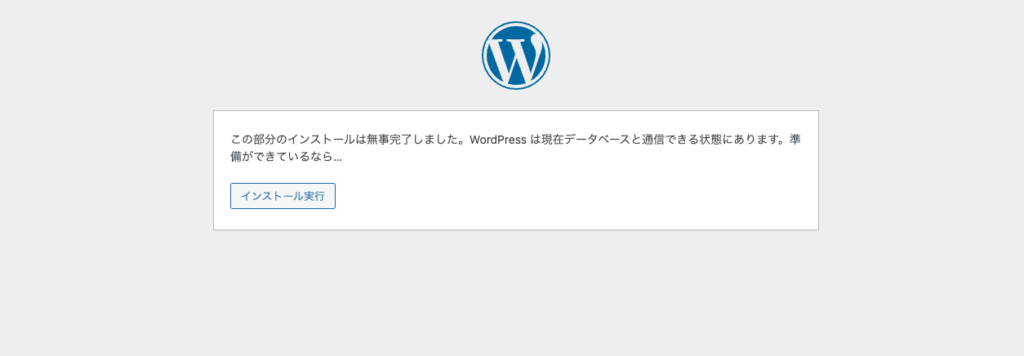
入力後、「送信」をクリックして、下記ページが表示されれば、OKです。

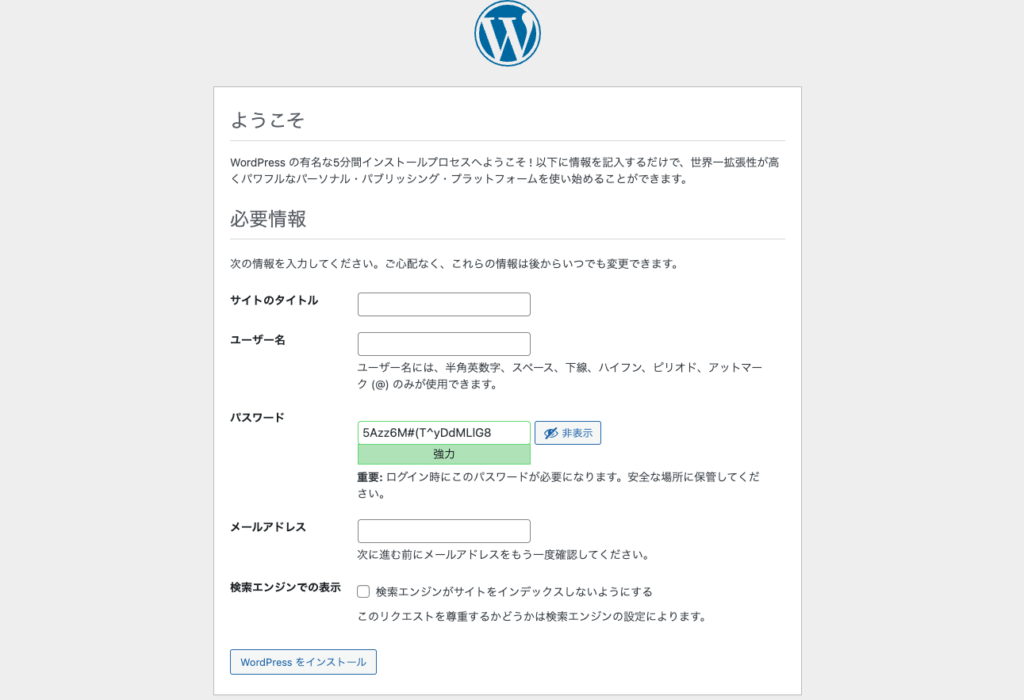
「インストール実行」をクリックしたら、その後下記ページに遷移します。

ここでも入力内容がいくつかあります。
1、サイトのタイトル → 任意のサイトタイトル(今回は「WPテストサイト」とします。)
2、ユーザー名 → WordPress管理画面ログイン時の任意のログインユーザー名
3、パスワード → WordPress管理画面ログイン時の任意のログインパスワード
4、メールアドレス → 任意のメールアドレスを設定してください。
5、検索エンジンでの表示 → ここにチェックを入れるとnoindex設定にすることができます。チェックはつけないでいいです。
上記のように入力したら、「WordPressをインストール」をクリックしましょう。
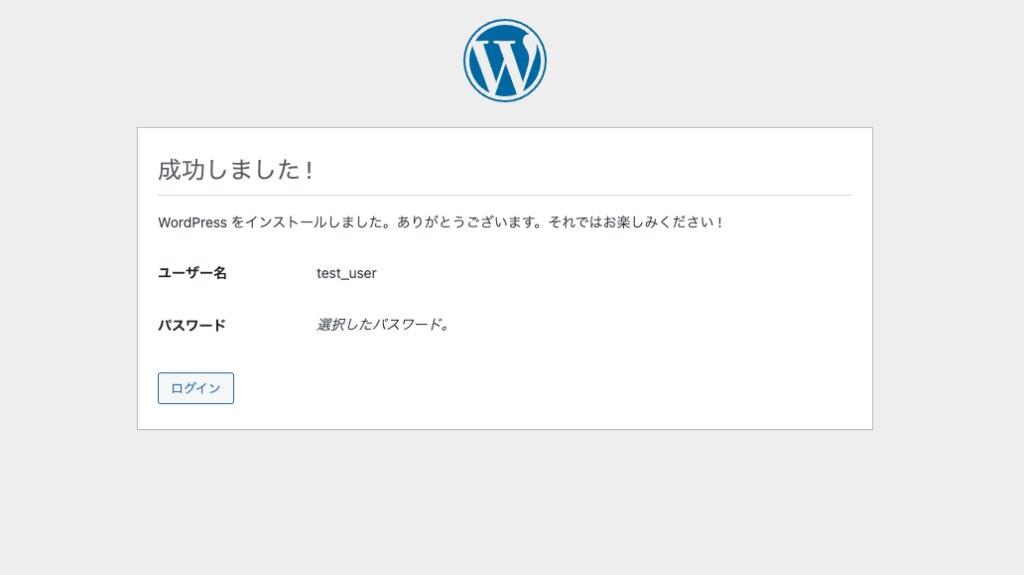
下記のように表示されたら、成功です!

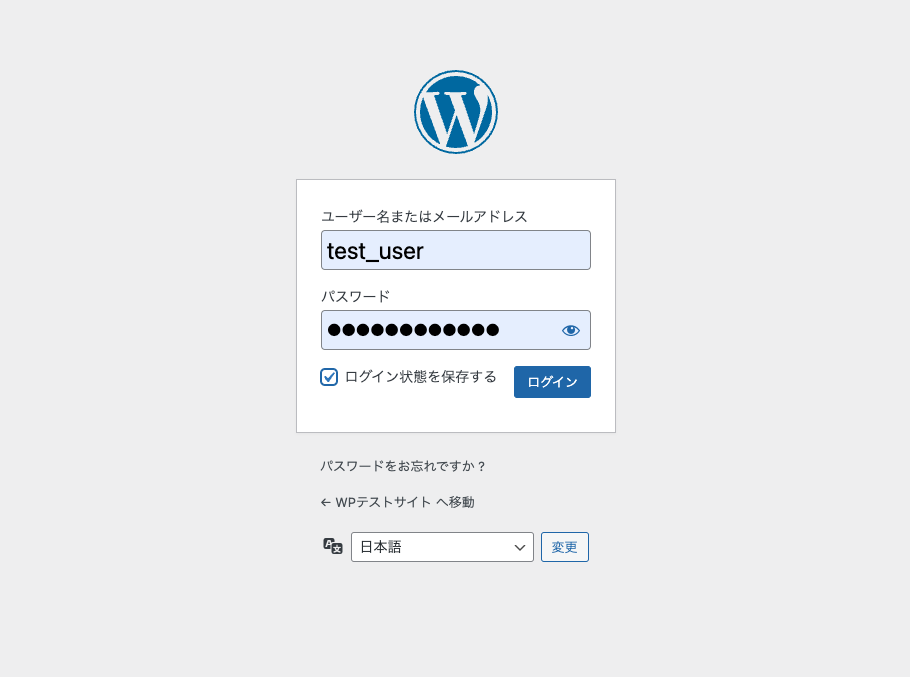
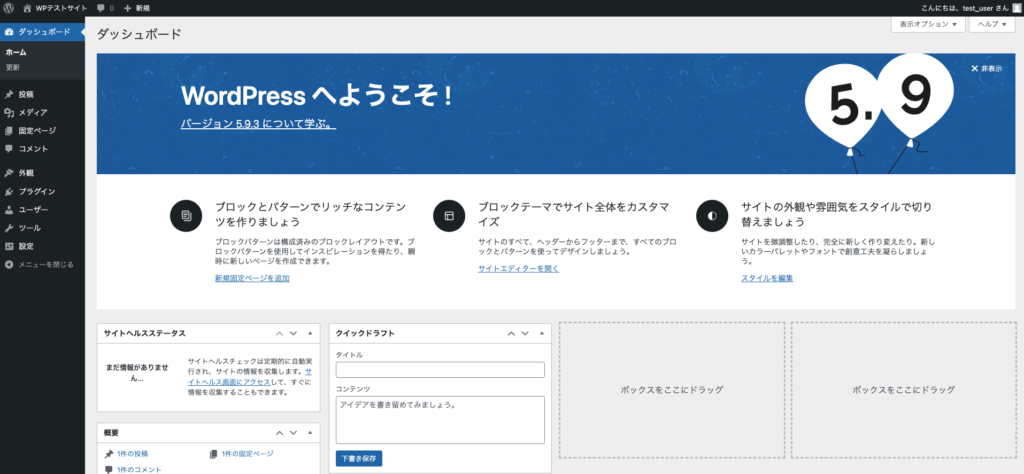
そしたら、実際にWPにログインしてみましょう!


上記のように、管理画面移動することができれば、完了です!
ひとまず、お疲れ様でした!
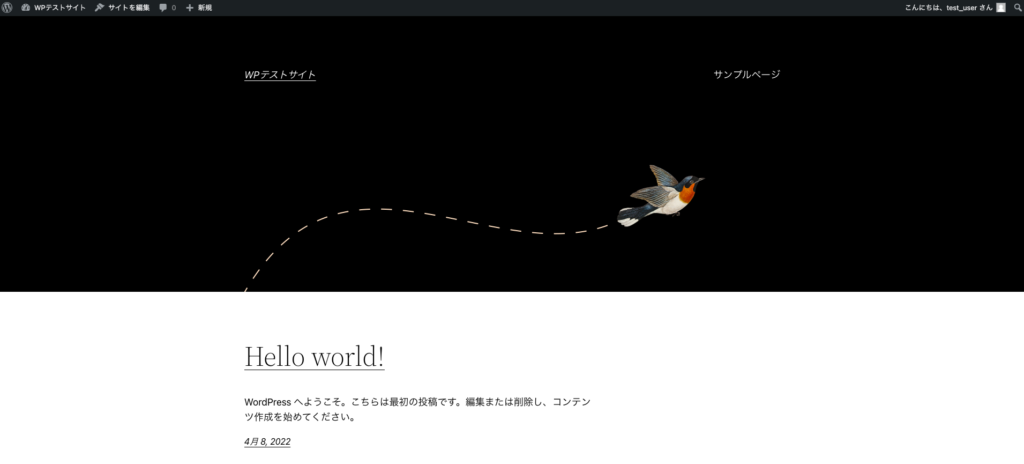
試しに、サイトを表示させてみましょう。
管理画面左上にサイトタイトルが表示されていますので、この部分をクリックしてみてください。
すると下記のように現在のサイトが表示されます。

現在はWordPressにデフォルトで備わっているテーマが適用されている状態です。
まとめ
お疲れ様でした。
今回はWordPressでホームページ制作の第一回目ということで、準備編をご紹介しました。
次回以降で自作テーマ作成についての記事などを上げたいと思います。
それでは今回はここまで!
お疲れ様でした!
次の記事:
【WordPress】自作テーマ編① – WordPressでホームページを作ろう
https://www.dailyupblog.com/hp/1211/