【Node.js + Express】ミドルウェアを使ってみる

目次
今回はExpressにおけるミドルウェアについて触れていきたいと思います。
ミドルウェアはExpressにおいて重要な項目ですので、必ず押さえておきたいところです。
それでは早速いきましょう。
ミドルウェアとは?
Expressにおけるミドルウェアとは、リクエストオブジェクトとレスポンスオブジェクトを受け取り、任意の処理を行う関数のことです。
Expressのドキュメントには「Expressアプリケーションは一連のミドルウェア関数呼び出し」とあります。
ユーザーからのHTTPリクエストが来てから、レスポンスを返すに至るまでに、いくつかのミドルウェアを通過します。
ミドルウェアは、処理を継続させるか、処理を終了するかのいずれかを行います。
小難しいことを書きましたが、要するにExpress側で用意されている関数のようなものです。
ミドルウェアは自作することも可能です。
公式のドキュメントは下記からご参照ください。
ミドルウェアの使用
https://expressjs.com/ja/guide/using-middleware.html
ログを出力するミドルウェア
そこでExpress側で用意されているミドルウェアの一例として、ログを出力するミドルウェアをご紹介します。
実際に実装してみましょう。
任意のディレクトリに「express-test」というフォルダを作成して、その中にExpressを導入してください。
※Expressの導入は下記からご参照ください。
【Node.js + Express】NodeのフレームワークExpressとは?導入とHello world表示 – Expressを導入する
https://www.dailyupblog.com/backend_development/1000/#chapter-2
Expressの導入が完了したら、コマンドで下記を実行して、「morgan」モジュールをインストールしてください。
//npmの場合
npm install morgan
//yarnの場合
yarn add morganインストールが完了したら、フォルダ直下にapp.jsを作成しましょう。
app.jsの中には下記の様に記述してください。
const express = require("express"),
app = express();
const logger = require("morgan");
//middleware
app.use(logger("dev"));
app.get("/hello", function (req, res) {
res.send("Hello world");
});
app.get("/bye", function (req, res) {
res.send("Good bye");
});
app.get("/morning", function (req, res) {
res.send("Good morning");
});
app.listen(8080);
console.log("server listen...");まず、先ほどインストールした「morgan」モジュールをrequireします。
const logger = require("morgan");ミドルウェアは基本的に「app.use」で記述します。
今回は、HTTPリクエストした際のアクセスログを出力するミドルウェアを読み込みます。
//middleware
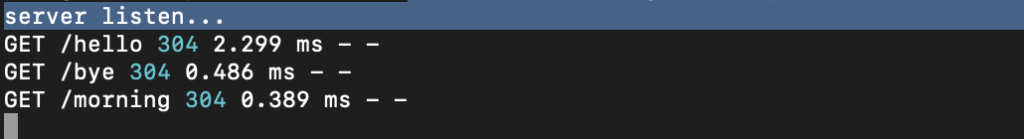
app.use(logger("dev"));そうしたら、nodeを起動して、「http://localhost:8080/hello」「http://localhost:8080/bye」「http://localhost:8080/morning」にそれぞれアクセスしてみてください。
すると、コンソール上に下記の様にアクセスログが出力されると思います。

ミドルウェアを自作する
ミドルウェアを自作することも可能です。
その方法についてもご紹介します。
app.jsに下記の様に記述してください。
const express = require("express"),
app = express();
const logger = require("morgan");
//middleware
app.use(logger("dev"));
app.use(function (req, res, next) {
console.log("my middleware!!!");
next();
});
app.get("/hello", function (req, res) {
res.send("Hello world");
});
app.listen(8080);
console.log("server listen...");自作ミドルウェアは下記箇所になります。
app.use(function (req, res, next) {
console.log("my middleware!!!");
next();
});app.useの引数に関数を入れていますが、第三に引数には「next」を入れることを忘れないでください。
処理の内容は、単純に「my middleware!!!」という文字列をコンソール上に出力するというものです。
最後に「next();」とありますが、これはミドルウェアにおいて、処理が終わったら、次のミドルウェアの処理に進むという意味になるので、必ず忘れずに記述するようにしましょう。
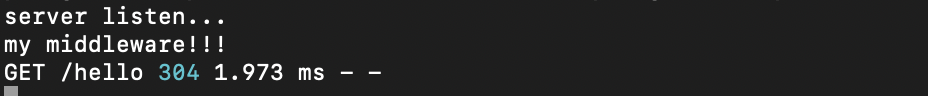
ここまで終わったら、nodeを起動して、「http://localhost:8080/hello」にアクセスしてみましょう。
すると下記のように、コンソール上に「my middleware!!!」が出力されているのがわかります。

以上が自作ミドルウェアの作り方になります。
まとめ
今回はExpressにおけるミドルウェアについてその概要と使い方についてご紹介しました。
Expressにおいてミドルウェアは非常に重要な項目ですので、是非押さえておきましょう。
それでは今回はここまで。
お疲れ様でした!